こんにちわ。
今回は、ブログ記事に挿入する目次の設定方法について、サクッと簡単なやり方をご紹介させていただきます。
まだあなたがブログ記事に目次設定をしていないなら、もしくはどの目次プラグインにしようか迷っているようでしたら、ぜひこの記事を参考にしていただければと思います。
なお、個人的なこと言えば、書籍と違ってブログ記事の場合には目次を見ることってほぼないように感じます。
じゃあ目次は必要ないのかって言うと、それはそれで記事の全体像が掴みづらいという側面が出てくるので、ユーザビリティとしてはマイナスになると思います。
記事の内容やボリュームによっては要らないケースもあると思いますが、目次があることでその記事構成がパッと見でわかりますし、不要な人にはただスルーされるというだけであってけっして困るものではないはずです。
ところで話が反れちゃいますが、ワードプレスブログにおいて円滑動作を考慮するのなら、目次の作成ひとつにしても本当はプラグインなしで自作するのが良いんだろうとは思います。
とはいえ自作するにはそれなりの知識と作業時間が必要となりますし、初心者にはそんなところに労力をかけるくらいなら、プラグインで手っ取り早く解決させて記事を量産した方がよっぽど建設的だと思います。
ということで、今回ご紹介するのは「LuckyWP Table of Contents」というプラグインを使い目次を作成していきます。
ちなみに、この記事の「目次」もそのプラグインを使用したものになります。
<今回のゴール>
・ブログ記事に(プラグイン「LuckyWP Table of Contents」を使って)目次を設置する。
それでは、さっそくまとめてみました。
スポンサーリンク
目次プラグイン「LuckyWP Table of Contents」を使う
目次作成のプラグインといったら、よくあるのは「Table of Contents Plus」とか「Easy Table of Contents」が代表的な感じじゃないでしょうか。ネット上でどの関連の記事を見ていても、大体はそのどちらかの説明な印象です。
けどそれと違って、この記事では「LuckyWP Table of Contents」というプラグインでの目次設定をご紹介します。
実際に気になるのは機能面だと思いますが、率直に言ってフツーに使いやすくて各設定もカンタンです。
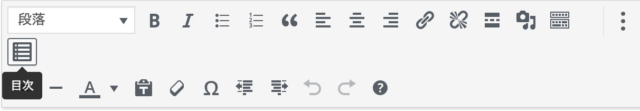
主だった特徴としては、記事ごとに個別で設定できる(画面(パネル)が追加される)点だと思います。また、ビジュアルエディターのツールバーにも、目次のアイコンボタンが追加され、同様の操作が可能となります。
どちらもそれらを使うことで、簡単に記事ごとの(目次の)表示・非表示だったり、設定方法をカスタマイズすることができます。
プラグインの更新も現在のところ問題なく行われています。また、少し前までは日本語での表記が未対応だったのが、それも対応可能になりました。
LuckyWP Table of Contentsをインストールしよう!



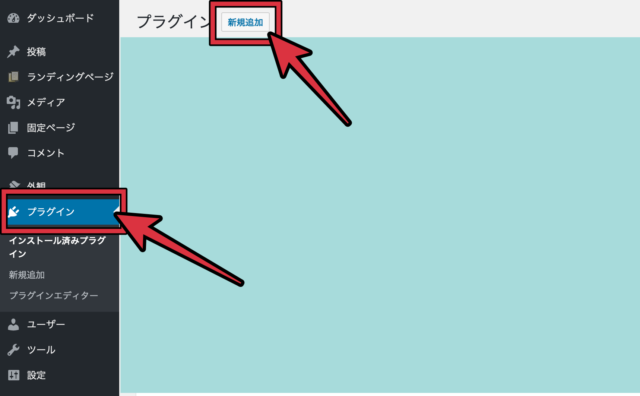
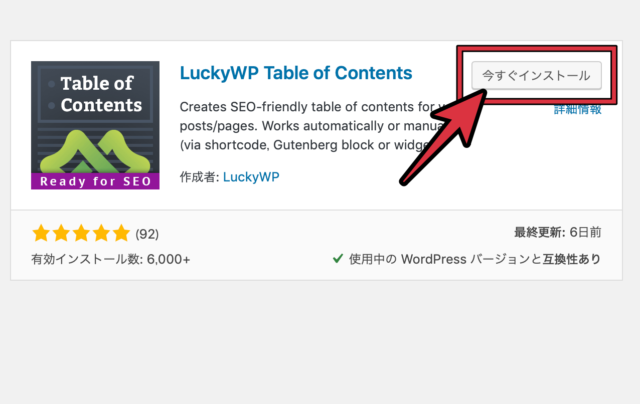
それでは、さっそく上記の画像のように、ワードプレスの管理画面から「プラグイン>新規追加」と入っていき、検索キーワードにLuckyWP Table of Contentsと入力して検索をかけてプラグインを呼び出します。
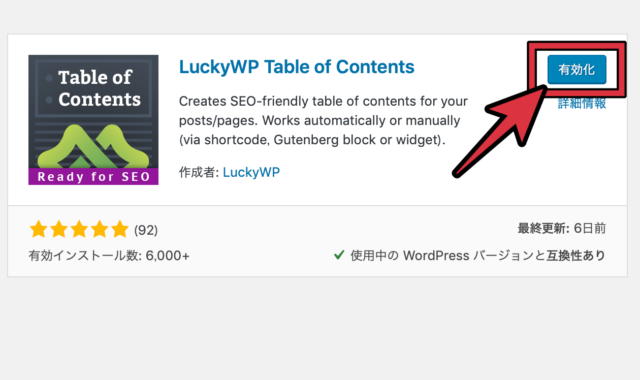
インストールをし終えたら、忘れずに「有効化ボタン」をクリックしてくださいね。

有効化が完了すると、管理画面の設定の場所に「目次」という項目が増えます。クリックをして、そこから設定を行なっていきます。

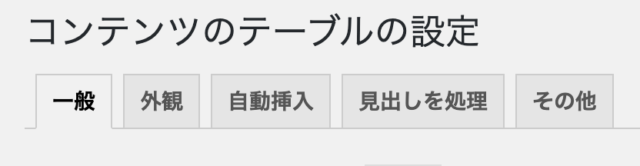
「LuckyWP Table of Contents」は、5つのタブ(上図参照)から色んな設定ができるようになっています。
各設定と使い方について〜解説〜
それでは、ざっくり各設定タブを見ていきます。
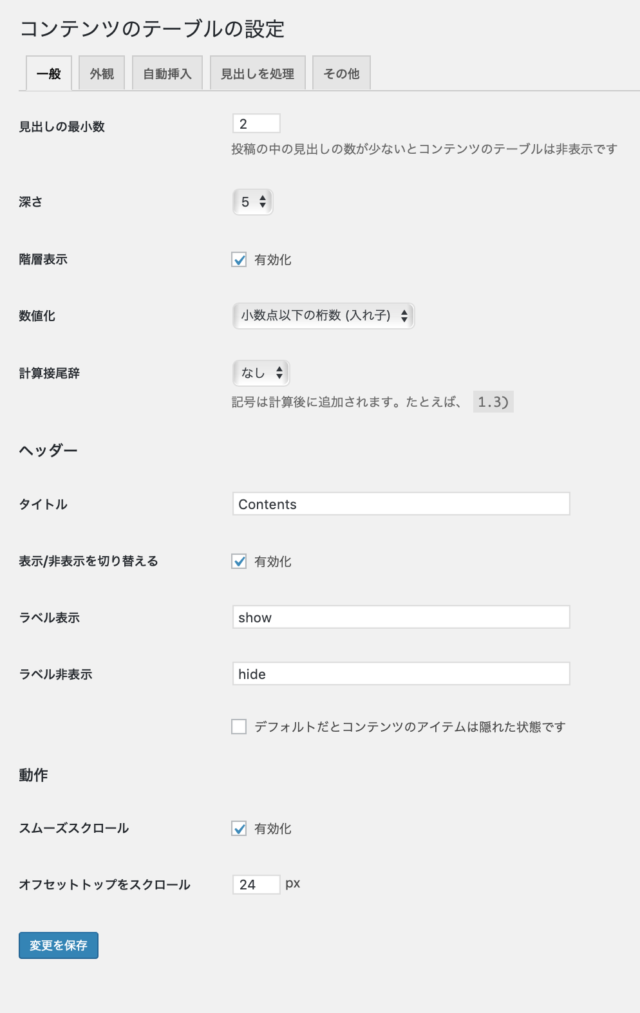
✔︎一般タブについて
ここでは目次の全般(一般)的な部分の設定となります。
さっそく、上から順に見ていきます。

(1)見出しの最小数
作成した見出しの数がここに指定した数値以上になると目次を表示する設定になります。仮に、4と指定しますと、見出しを4つ作成するまでは目次の表示はされないということです。
(2)深さ
どこまでの深さ(階層)まで見出しタグを目次として表示するのかを指定することができます。例えば、1と指定するとh2タグのみが目次として表示されます。2としたなら、h2とh3タグが表示されます。以下、数値を増やすごとに同様です。とはいえ、よっぽど長い記事でない限り、せいぜい〜h4くらいまでで良いと思います。
(3)階層表示
チェックを入れると、目次が階層された形式で表示されます。階層されてた方が見やすいと思いますので、ここはチェックしておきます。
(4)数値化
カーソルの上から、「数字なし」「1、1–1、1–2(入れ子)・・」「1、2、3(入れ子なし)・・」「ローマ数字(入れ子)・・」「ローマ数字(入れ子なし)・・」と目次のカウント方法を選ぶことができます。
(5)計算接尾辞
細かい違いでの設定部分ですが、例えば(4)で行う目次のカウントアップの方法を数字の入れ子タイプで指定したとしたならば、上から順に、「1 1.1 2 2.1」「1. 1.1 2. 2.1」「1) 1.1) 2) 2.1)」というように設定方法を選ぶことができます。
(6)(ヘッダー)タイトル
ここに入力したものが目次タイトルとして反映し表示されます。(ここは「目次」か「Contens」と入力します。)
(7)表示/非表示を切り替える
有効化にチェックすると切り替えが有効になります。チェックを外すと常に目次が表示された状態となります。
(8)ラベル表示(9)ラベル非表示
先ほどの、表示/非表示の切替を有効にしたときに、リンクのラベルが表示されます。デフォルトでは「show」か「hide」ですが、「開く」「閉じる」に書き直すのもいいかと思います。
なお、「デフォルトだとコンテンツのアイテムは隠れた状態です」にチェックを入れると目次は隠れた状態からの表示になります。
(10)スムーズスクロール
リンクの画面へスムーズスクロールをせずに(パッと)切替えたいときには、有効化のチェックを外します。
(11)オフセットトップをスクロール
リンク先にスムーズスクロールしたときのトップ部分を補正したいときは、ここの数値(基本は数値を増やすことでトップ部分のスペースを大きくする)を調整します。
(12)さいごに、設定を反映させるためには忘れずに「変更を保存」ボタンをクリックして下さいね。
✔︎外観タブについて
外観タブは、見た目(外観)部分の設定です。
同様に上から順に見ていきます。

(1)幅
目次の幅サイズ(領域)を、「自動」「全幅」「カスタム値」から設定することができます。
(2)回り込み
目次を表示する位置を設定します。基本はデフォルト「なし」のままでいいと思います。
(3)タイトル文字サイズ(4)タイトルフォントの太さ
タイトルの文字サイズ(大きさ)をカスタム値で変更することができます。また、タイトルフォントは「細字」「エクストラライト」「ライト」他、9パターンから選択することができます。ちなみに、デフォルトは「太字」です。
(5)アイテムのフォントサイズ
ここでは(タイトル部分じゃない)目次の見出し部分のフォントサイズをカスタム値で設定することができます。
(6)配色
目次の枠の配色を「ライトカラー」「ダークカラー」「透明」など5パターンから選択できます。
(7)背景色
(6)で設定するようなカラー指定ではなく、そもそも目次の枠の配色(背景色)カラーを好みに指定することもできます。
(8)ボーダー色(9)タイトル色
目次の枠を囲っている線(ボーダー)の色を設定することができ、タイトル部分の文字に関しても同様にカラー指定をすることができます。
(10)リンク色
目次の見出し部分(リンクする部分)のカラー指定です。
(11)ホバーリンクの色
ホバーリンク時(リンク部分にカーソルが乗ったとき)の色を指定することができます。
(12)訪問済みリンクの色
その名の通り訪問済みとなったときのリンク(見出し部分)の色を指定できます。(お使いのWordPressテーマによっては、テーマ自体の設定を変更しないと反映されないケースもあります)
ここでも、かならず「変更を保存」をクリックすることをお忘れなく。
✔︎自動挿入タブについて
こちらのタブについても、各設定に関しては下記の通りです。

(1)目次を自動挿入
ここを有効にすると目次が自動で挿入されます。投稿画面の方から目次を挿入しないように設定することも可能ですので、ここは有効にしておけばいいと思います。
(2)位置
目次を記事のどのポイント(位置)に出すのかを「最初の見出し前」「最初の見出しの後ろ」「最初のブロックの後(段落または見出し)」「上」「下」の5つのタイプから選択できます。
通常のブログ記事でよく見かけるのは、デフォルトの「最初の見出し前」タイプです。
(3)投稿タイプ
どの投稿タイプ(投稿ページ、固定ページなど)に目次を表示させるかをチェックして選びます。(基本は投稿ページのみにチェックしておきます)
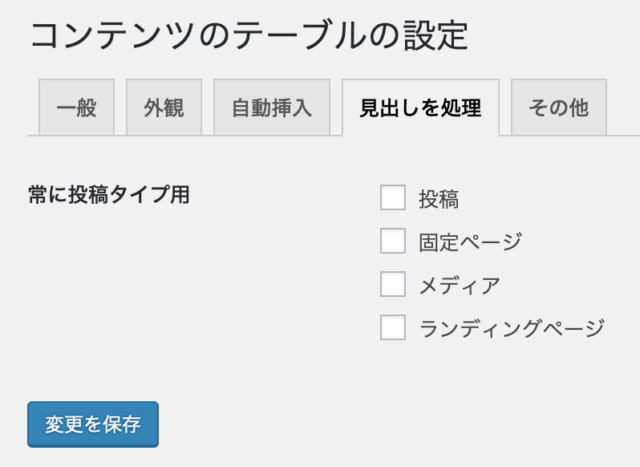
✔︎見出しを処理タブについて

(1)常に投稿タイプ用
細かい説明は省かせていただきますが、ここは一先ずチェックなしでOKです。
スポンサーリンク
✔︎その他タブについて
さいごは、その他タブについてです。

(1)レベルで
ここでは目次から除外したい「hタグ」にチェックを入れます。チェックを入れたものに関しては目次に反映されません。
(2)テキストで
目次から除外したい見出し(1行につき1つです)を記入すると、その見出しは目次リストから消えます。もしくは、ワードの頭に「*」(アスタリスク)をつけると、そのワードが入っている見出しが全て消えます。(例えば、この記事の目次で言えば、「*タブについて」と入力すると、目次リスト2「各設定と使い方について〜解説〜」の以下(h3タグ)項目が全て消えることになります。)
個人的には使う頻度はあまりないように思います。
(3)ハッシュ
一般的な目次として利用する方には、デフォルト(変更しない)のままでOKです。
(4)SEO
・「目次を<!–noindex–>タグでラップ」は検索エンジンに対して目次表示を制御する(noindex)状態にしたいときに設定します。
・「リンクにrel=”nofollow”を使用」はクローラに対してリンクを制御する(nofollow)状態にしたいときに設定します。
基本的にはどちらもチェックなしでOKです。
(5)その他の設定
・「投稿タイプにパネルの「目次」を表示する」は、チェックした各タイプにこの後で説明する(記事ごと個別で設定できる)パネルが機能として追加されます。
・「マークアップタグ一覧」は、「DIV」と「UL/LI」と選べられますが、ULタグ(順不同リスト)を選択するといまの時点では使用しているテーマによっては目次のビジュアルが崩れてしまうようなので、通常はデフォルトの「DIV」設定にしておきます。
設定を変更したら、「変更を保存」ボタンをクリックです。
その他の機能
個別設定パネルについて
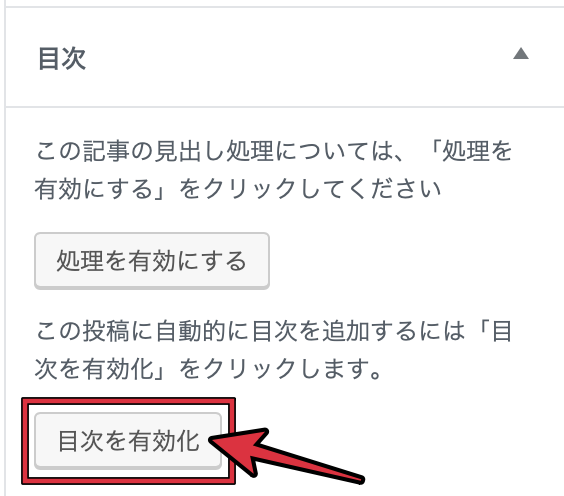
このプラグインの嬉しい機能の一つでもあるのですが、投稿画面(右側部分)にパネルが新たに追加されます。
なお、もし前章の使い方の中で説明した「目次を自動挿入」に有効化されてない場合は、下記(画像)のようなパネル画面になっているので「目次を有効化」にクリックすることで目次が挿入されるようになります。
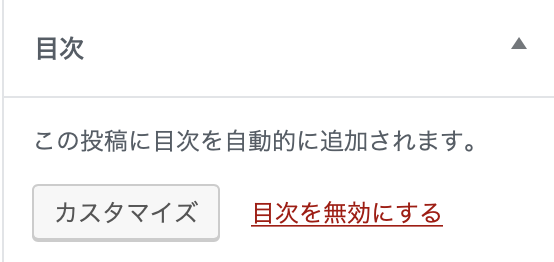
有効化すると(もしくは、最初から自動挿入に設定にしてある場合は)「カスタマイズ」ボタンになります。そこでこれまでにご紹介したような内容のことが個別で設定することもできます。

また、目次を表示したくない場合は「目次を無効にする」をクリックするとその記事での目次は非表示となります。

また、ビジュアルエディタにも下記のように「目次ボタン」が追加されます。ここからでも同様にカスタマイズが可能です。

いかがでしたでしょうか?
これで、目次の設置が完了です。お疲れ様でした!
なお、ビジュアルやリンクチェックなどちゃんと目次が表示されているかの確認は忘れないで行なってくださいね。
くり返しになりますが、今回のゴールは「luckyWp table of contants」というプラグインを使用してササッと目次を作成することでした。
記事内容にもよりますから一概には言えませんが、よほどの短い文章でなければ目次があったほうが読み手にも書き手にも何かと良いものです。
この記事があなたのお役に立てたなら幸いです。
それでは、今回はこの辺りで。



